 04-19-2020, 04:55 PM
04-19-2020, 04:55 PM
|
|
|
 شرح الوسم < main >
شرح الوسم < main >

شرح الوسم < main >

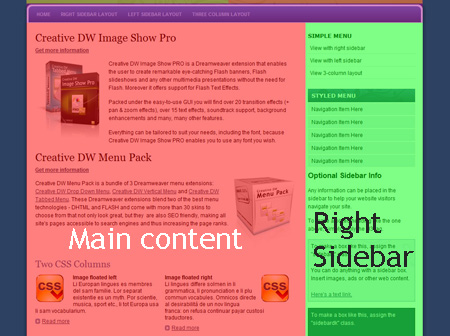
مرحباً, اليوم سوف اشرح ما هو وسم main و كيفية استخدامه ولماذا هو مهم لمصممي المواقع, عادة صفحات موقع الانترنت تتكون من عدة أجزاء, أحدها مكرر على كامل الموقع مثل روابط الصفحات nav-bar و الروابط الجانبية والاعلانات.
لكن كل صفحة لديها محتوى فريد و متخصص لا يتكرر على مستوى الموقع و ربما على مستوى الانترنت, فعندما تستخدم وسم main فانت تخبر محرك البحث أن ما بين هذا الوسم هو المحتوى الرئيسي و بالتالي سوف يركز على هذا الجزء من الصفحة و يرتب موقعك على اساس المحتوى الموجود بداخل هذا الوسم.
لكن لا أنصحك بالتلاعب بهذا الوسم حتى لا تتعرض للعقوبة من محرك البحث.
نأتي لمثال يوضح طريقة الاستخدام و هي بسيطة :
<main>
<h1>Web Browsers</h1>
<p>Google Chrome, Firefox, and Internet Explorer are the most used browsers today.</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome is a free, open-source web browser developed by Google, released in 2008.</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer is a free web browser from Microsoft, released in 1995.</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox is a free, open-source web browser from Mozilla, released in 2004.</p>
</article>
</main>
فقط هذا كل مافي الدرس,

|